プログラムからメッセージを送信する方法は、2種類のSlack APIがあります。
今回は、incoming webhooksを紹介します。 お問合せをSlackへ通知する想定として実装していきます。
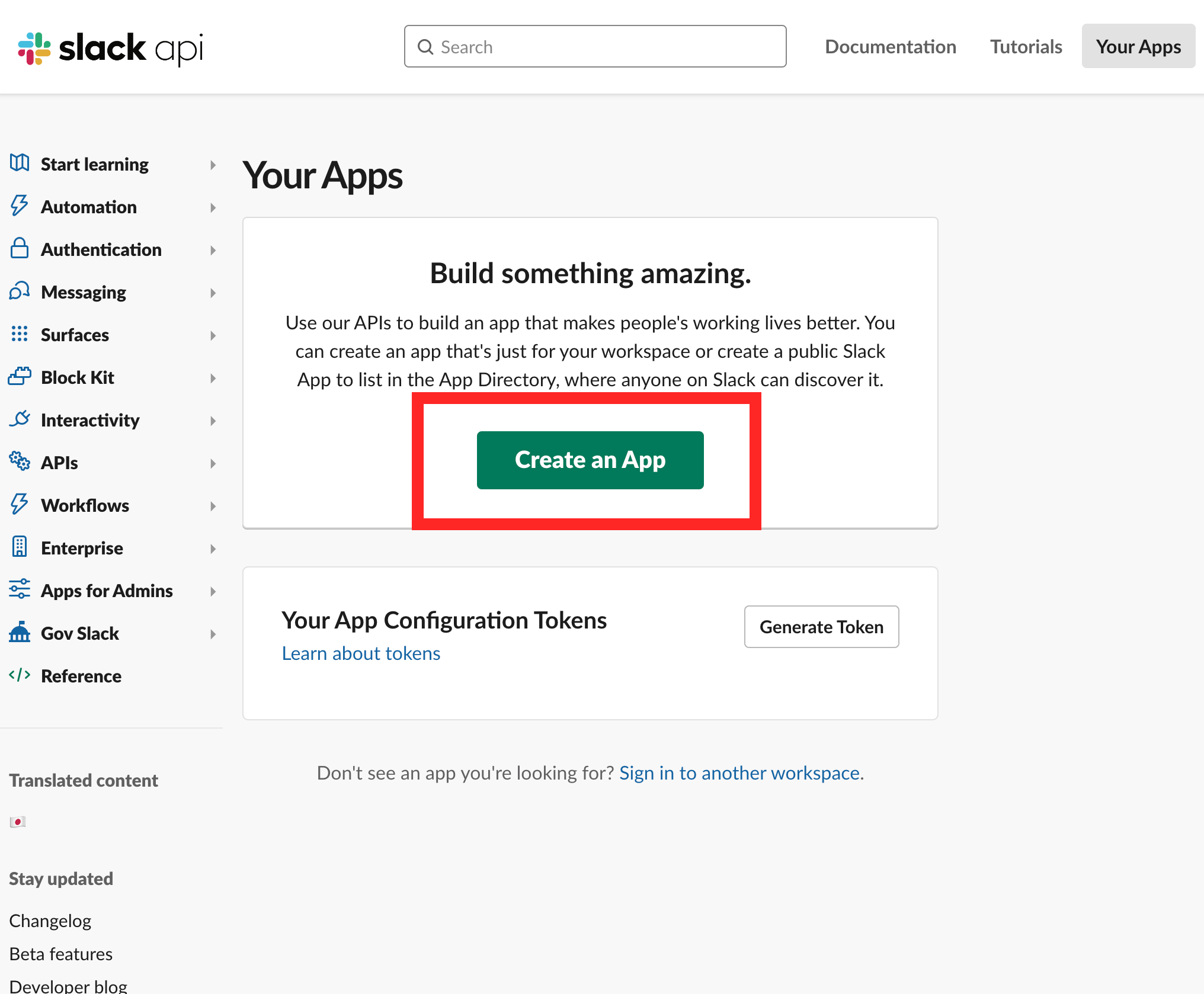
「Create an App」をクリック

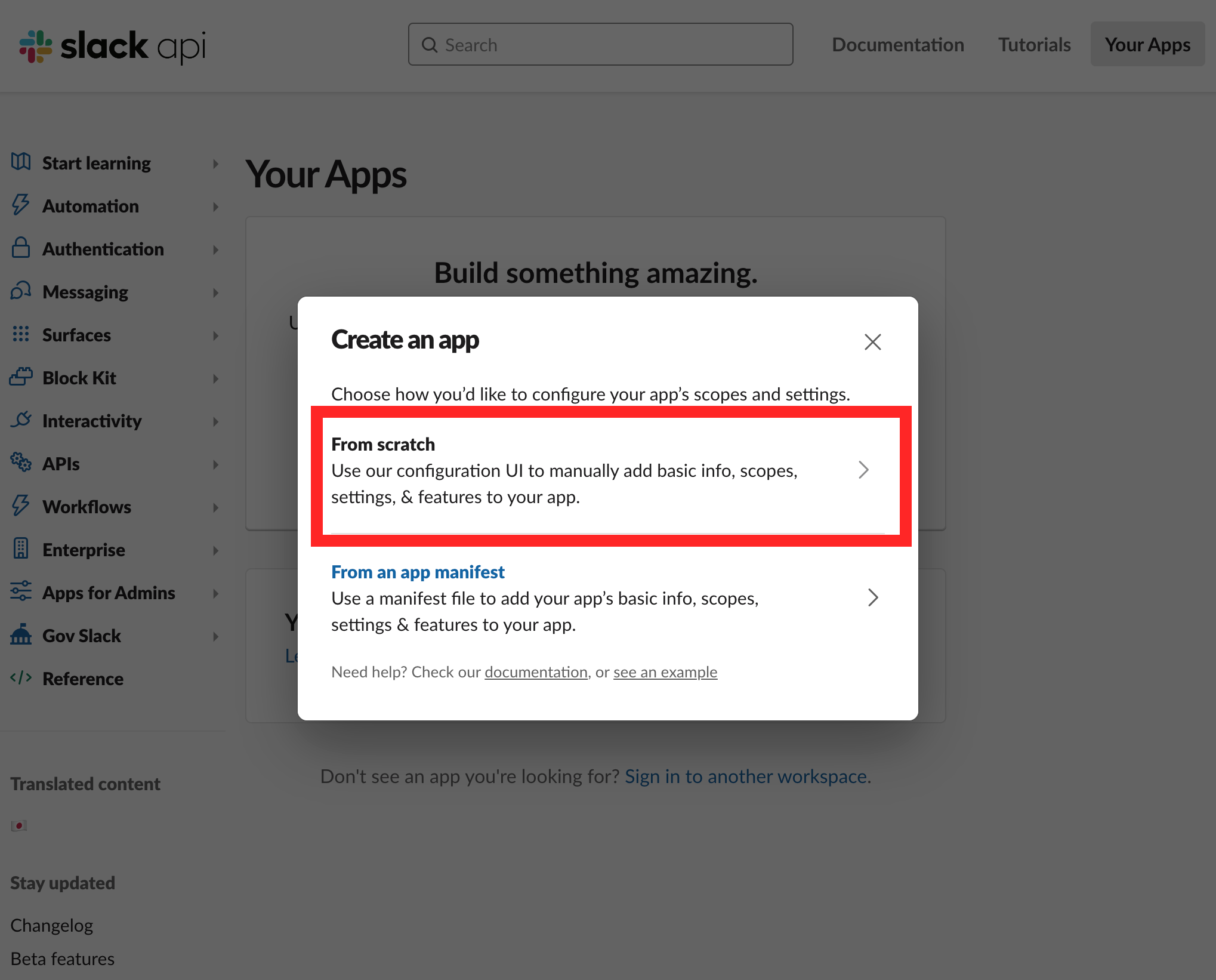
モーダルが出現しますので、「From scratch」をクリック

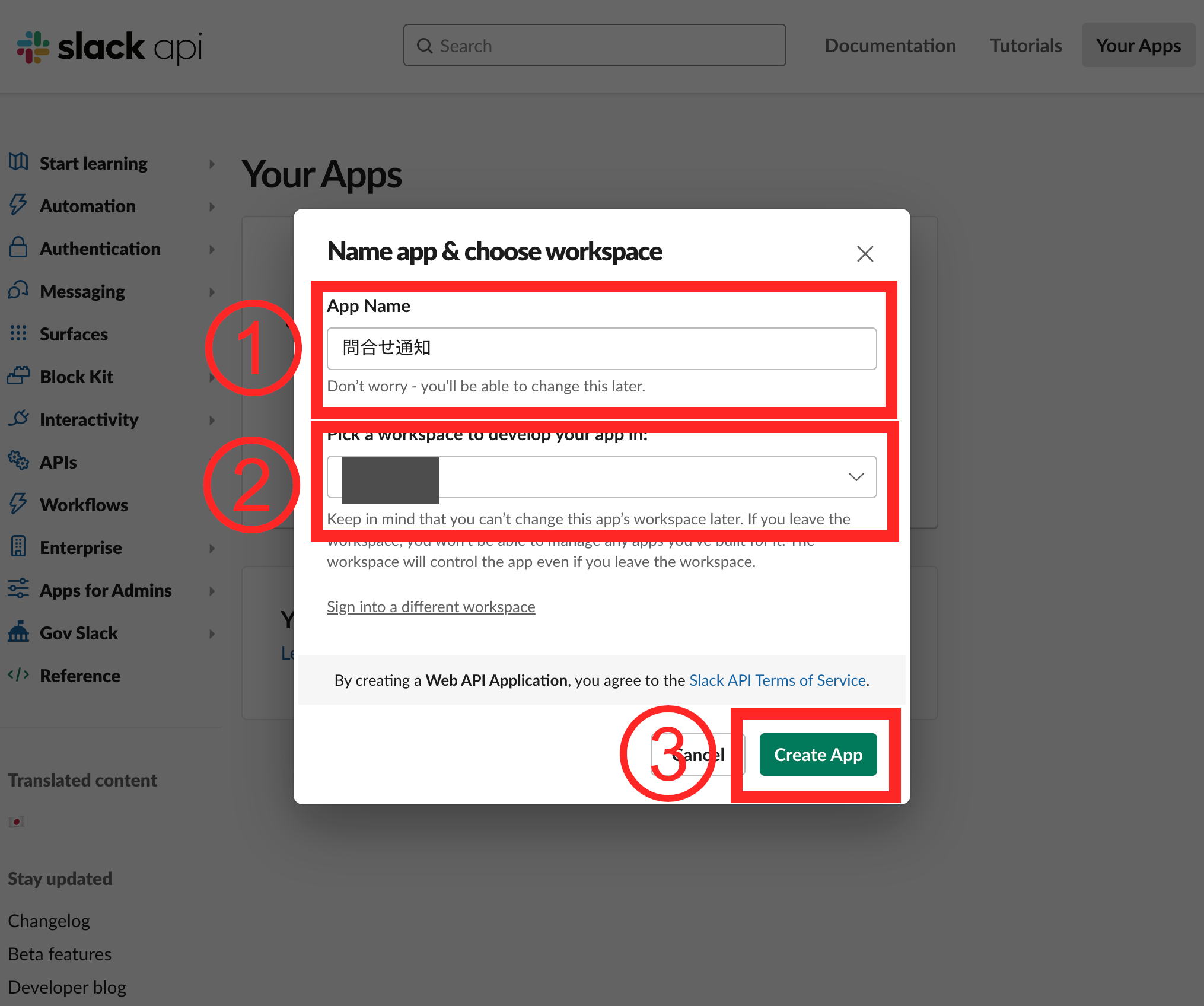
任意のアプリネームを記入して、自身のワークペースを選択して、「Create App」をクリック

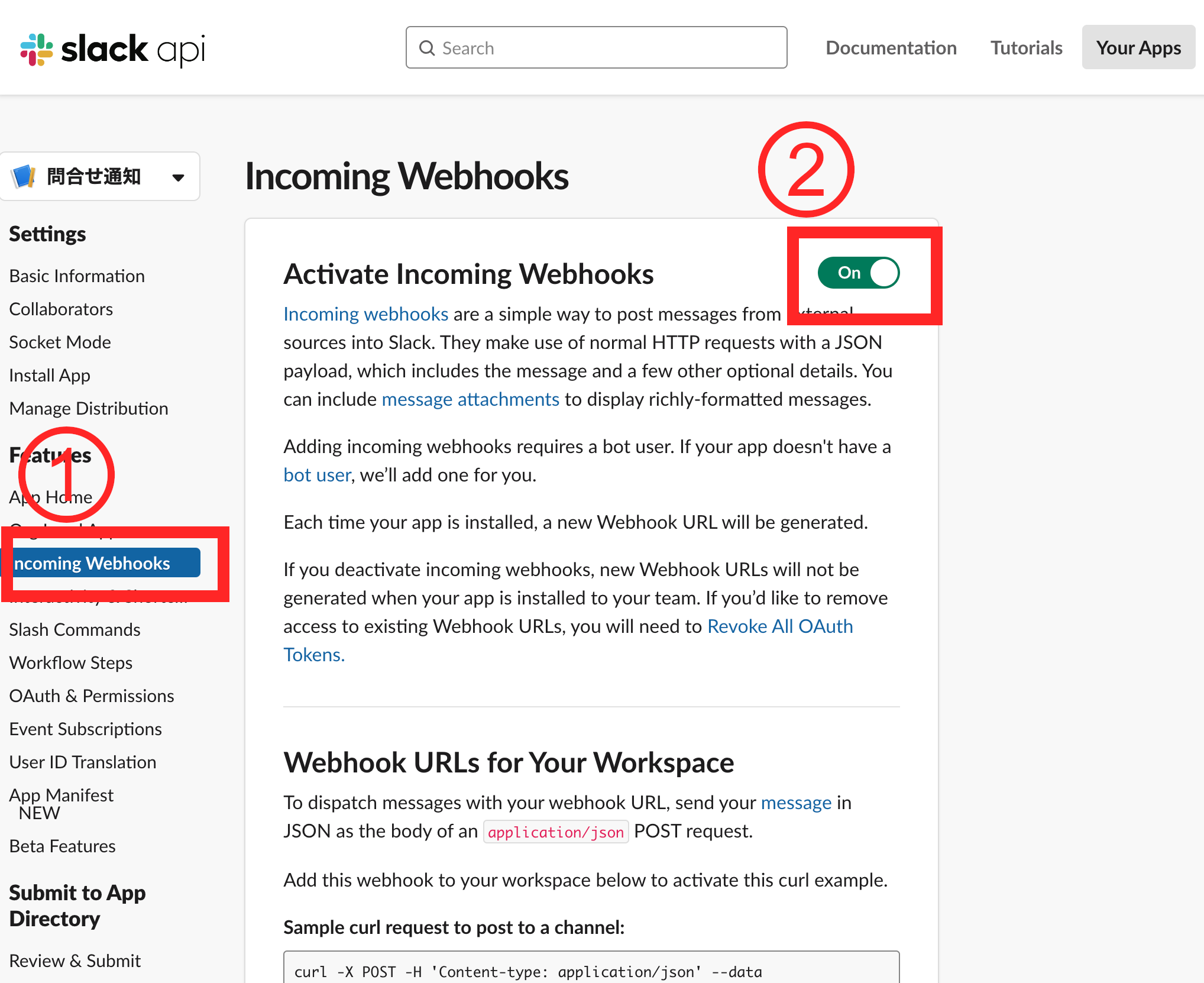
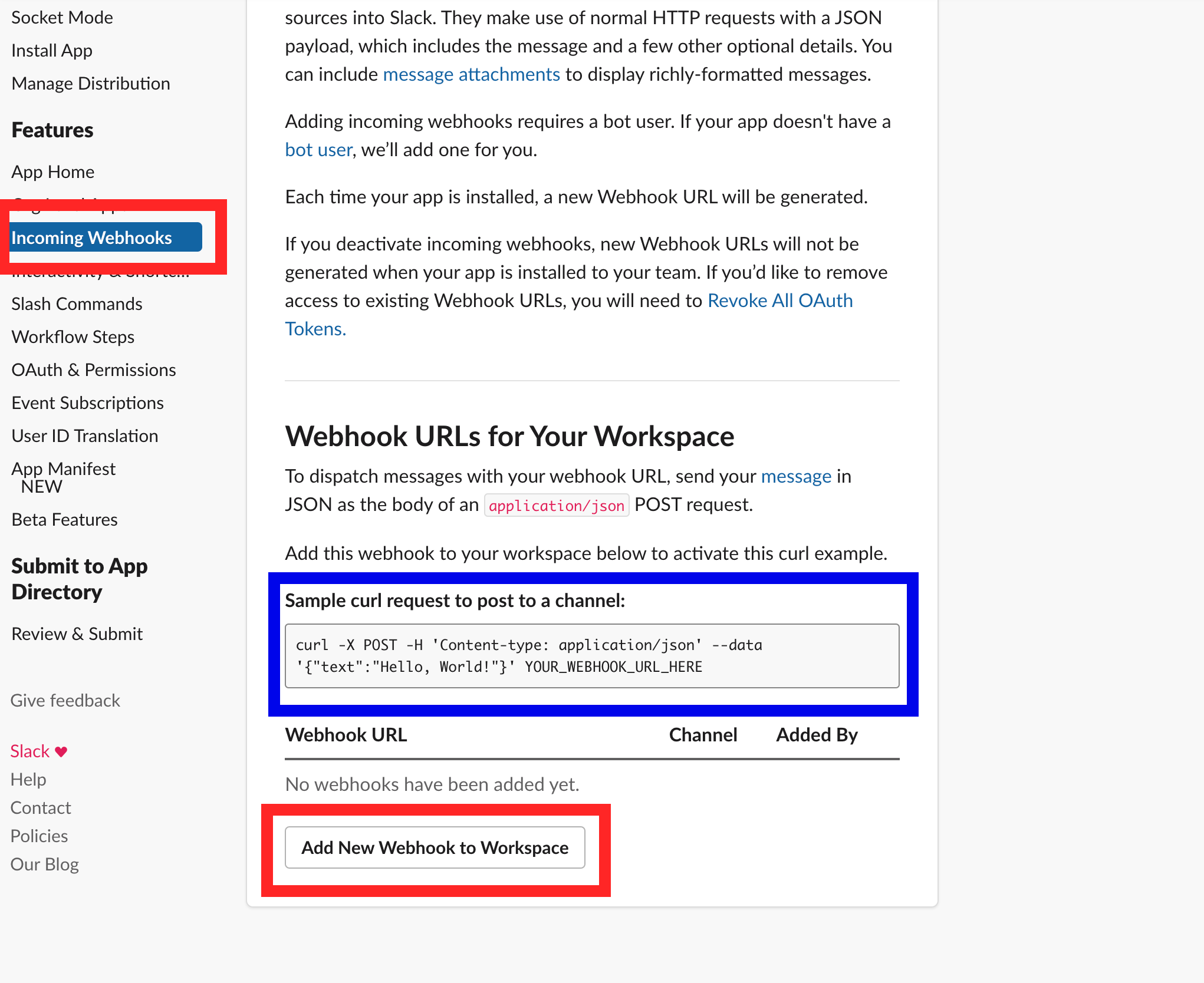
アプリの設定画面サイドバーから「Incoming webhooks」をクリックし、incoming webhooksをOnにしてください。

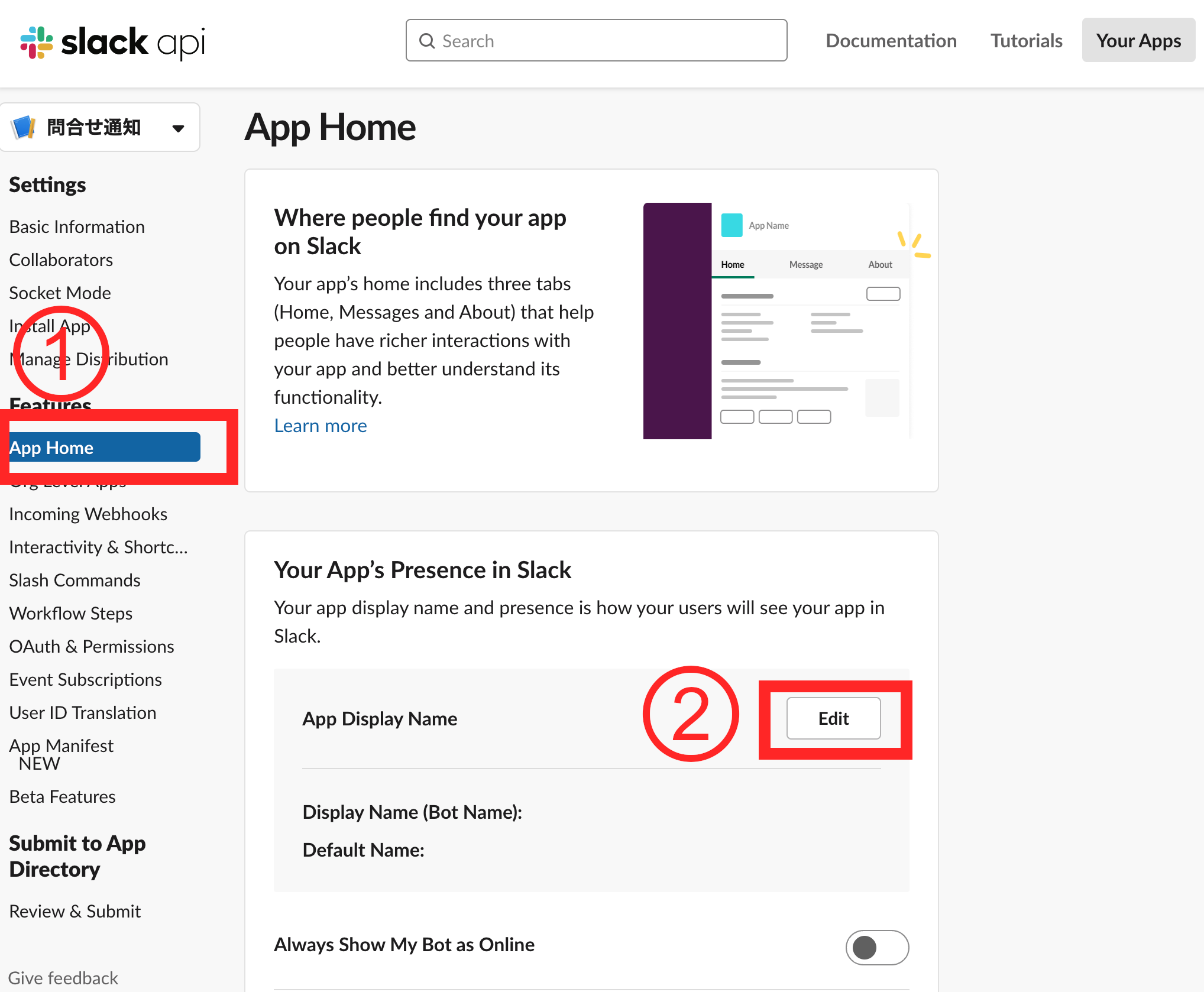
アプリの設定画面サイドバーから「App home」をクリックし、App Display Nameを編集します。

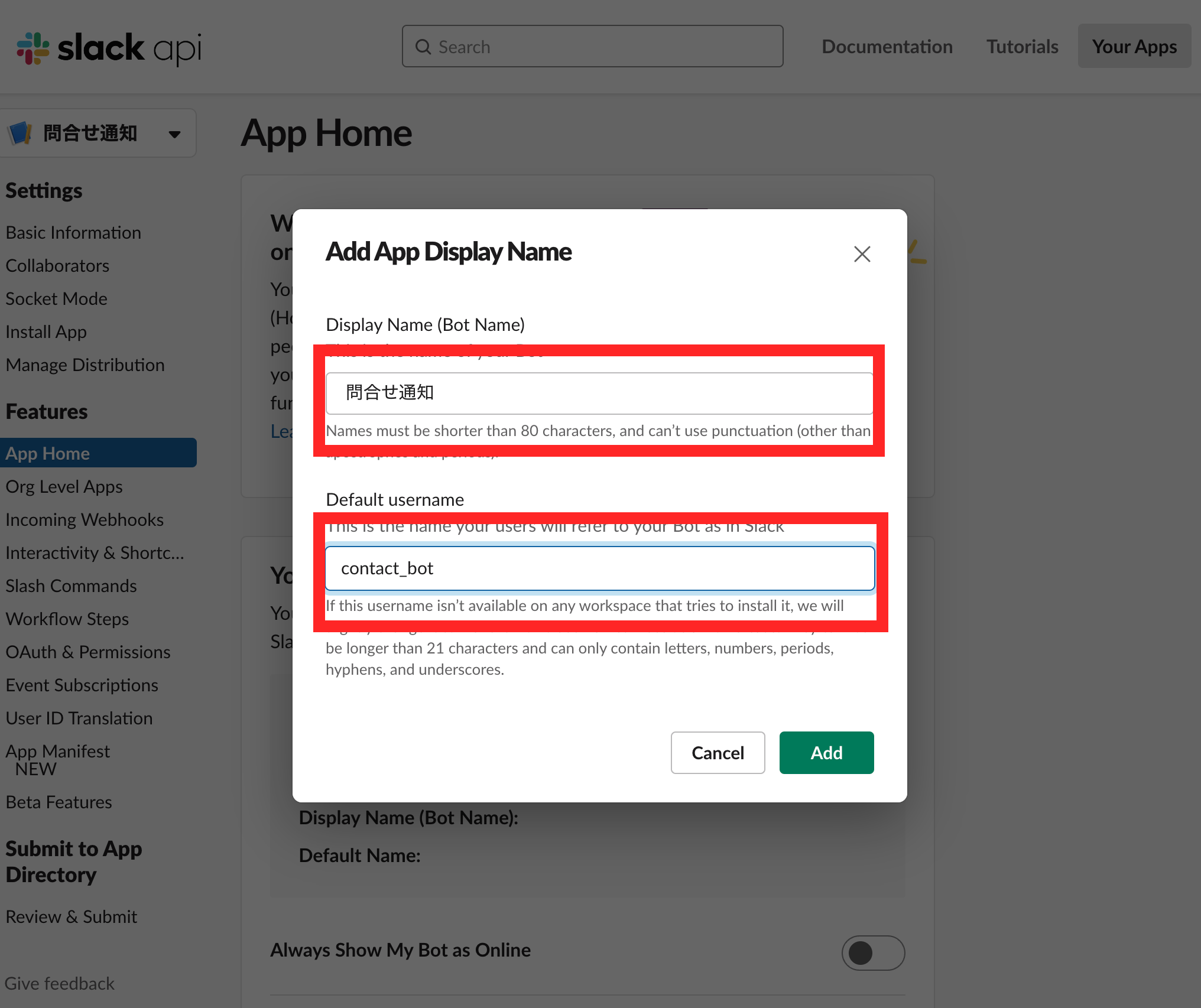
Display NameとDefault usernameを変更してください。

サイドバー「Incoming webhooks」に戻り、「Add New Webhook to Workspace」をクリック

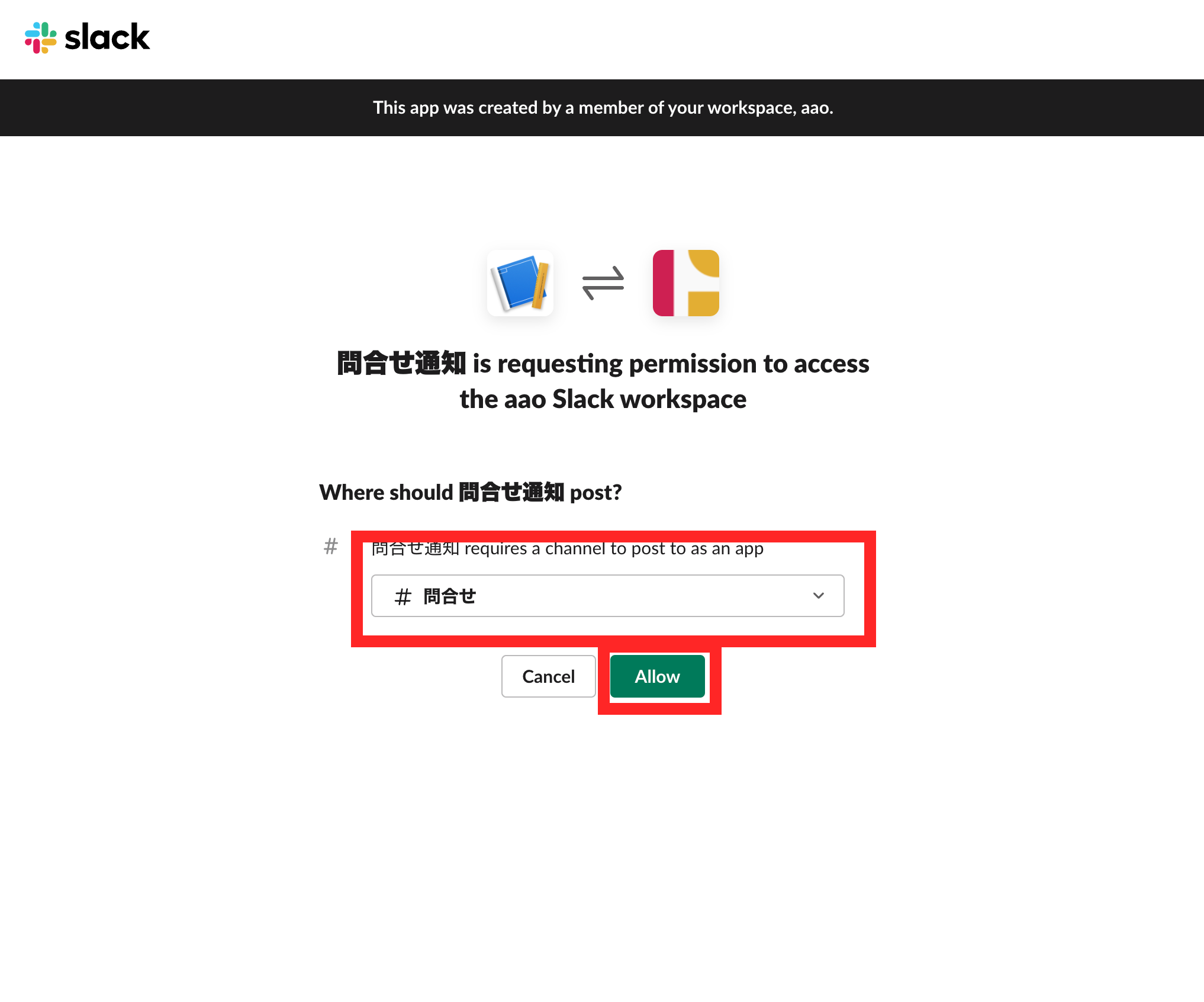
遷移先で連携したいチャンネルを選択して、「Allow」をクリック。※新しいチャンネルに通知をしたい場合は、先にチャンネルを作成してください。

curl -X POST -H 'Content-type: application/json' --data '{"text":"Hello, World!"}' https://hooks.slack.com/services/{各アプリ固有の値}上記ステップ9まで終えると、ステップ8の青枠に、URLが反映されたサンプルコードが表示されています。これをターミナルで実行してみましょう。Slackへ通知が確認できるはずです。
次回以降、プログラムから実行する方法を解説します。
©Omori
MEOW!